FBLA Portfolio Making Android App
Portfolio Maker
By: Akash Dubey and Ani Tiwary
Presentation
Our project for FBLA Mobile App Development Competition (we didn’t end up competing since we went with our Coding and Programming project). We created a portfolio maker app to showcase and share high school and professional experiences.
Goal
The goal of this project is to create a portfolio of high school experiences, which should include:
- Honors
- Positions
- Organizations
- Skills
- Employment status
- etc.
Overview
- View Portfolios: Browse through various portfolios.
- Create Portfolios: Build new portfolios with detailed information.
- Save Portfolios: Save portfolios for future reference.
- Store Multiple Portfolios: Manage multiple portfolios efficiently.
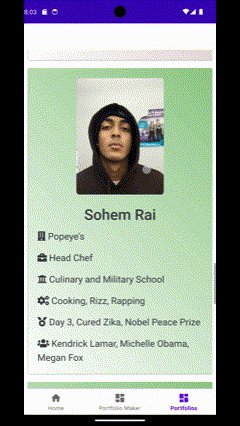
- View Selected Portfolios: Focus on specific portfolios for detailed viewing.
Features
Demos
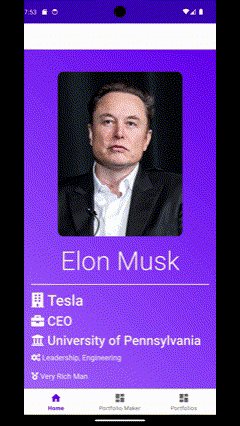
Scrolling through the App

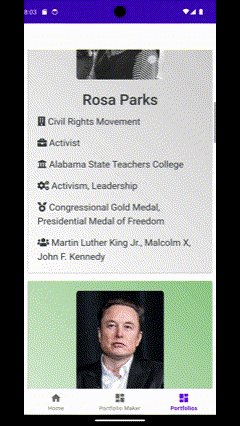
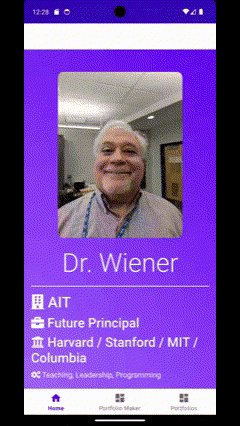
Scrolling through Portfolios

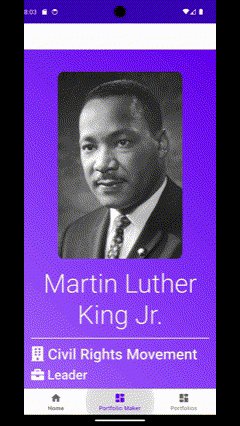
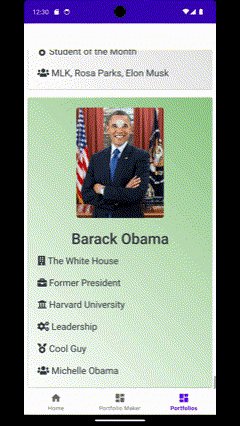
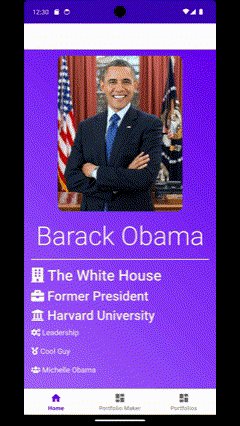
Selecting an Individual’s Portfolio

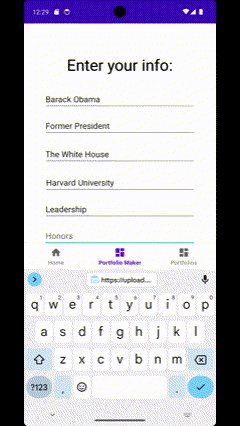
Creating a New Portfolio

Saving after closing the App

Using Forms
- Creating Portfolios: Use forms to input and organize information.
- Listing Portfolios: Display a list of all created portfolios.
- Input Fields: Various fields to capture detailed information.
- Issue #1: Constraints on form fields can be challenging to manage.
Code to Store Data
- Storing Data: Information is saved in a JSON file.
- Stored in Local Data: Data is kept locally on the device.
- Storing Images of People: Include images within the portfolio.
- Issue #2: Managing Gradle and emulator for consistent performance.
- Data persists even after closing the app.
Displaying Data
- Issue #3: Initial design challenges.
- HTML and CSS: Used for basic structure and styling.
- Bootstrap: For enhanced flexibility and customization.
- Gradients
- Cards
- Icons
- Fonts
Formatting with HTML and Bootstrap
- Tablet Mode: Ensuring compatibility and usability on tablets.
- Using WebView in our App: Integrating WebView for displaying HTML content.
Next Steps
To enhance the app further, we plan to implement the following features:
- Adding more people
- Social network integration
- Search functionality
- Online application capabilities
- Database integration
- Website version
- More comprehensive data
- Connect to other services
- Google Sign-on
Conclusion
Creating this app has been an exciting journey, highlighting the fun of app development despite challenges with Gradle and the Android emulator. The result is a versatile portfolio maker that can showcase a wide array of high school experiences. (even if it’s just a web app embedded in an Android app lol)